Google Cloud Platform account creation
Prerequisites
Hardware : GCP
Google Account
Creation of Account
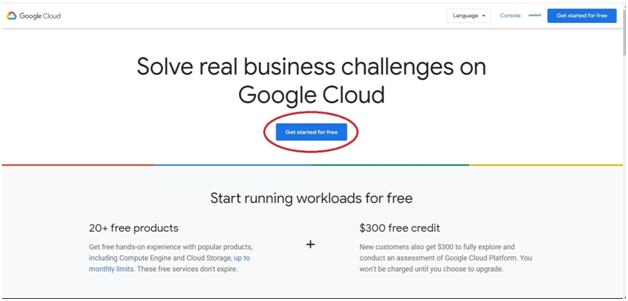
Click on the link above and press GET STARTED FOR FREE

Give the Gmail and Password. If it is for the Business, Use the Google business mail-ID.
Note: We have to use the Google mail ID only for the GCP. It won’t accept the other mail ID’s.

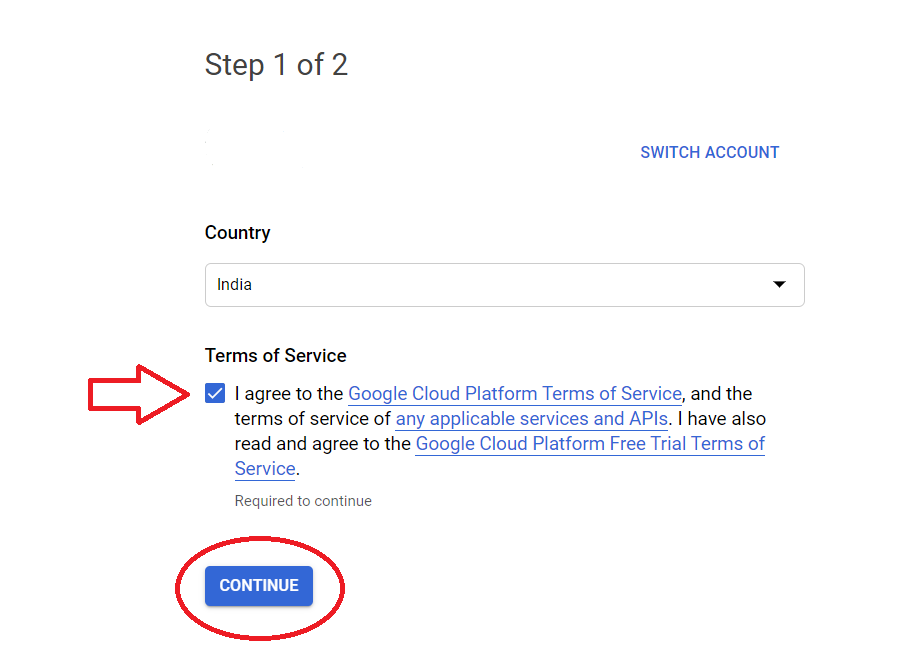
Accept the Terms of service and click continue.

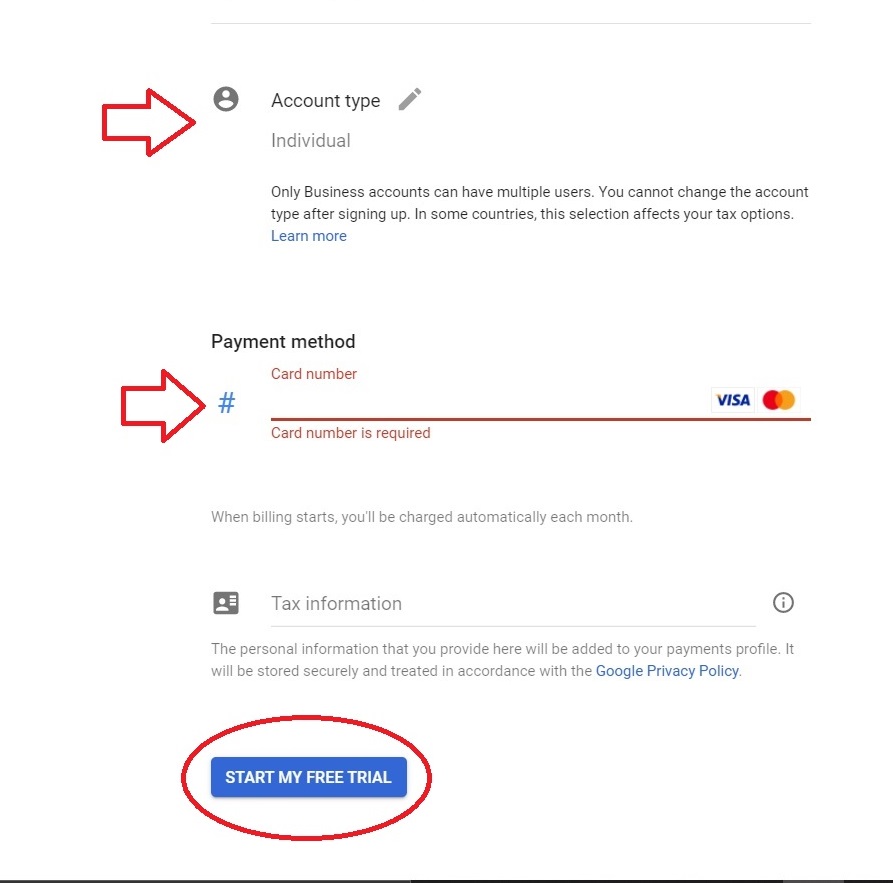
Choose the account type. Start the free trial.
Creating a Project
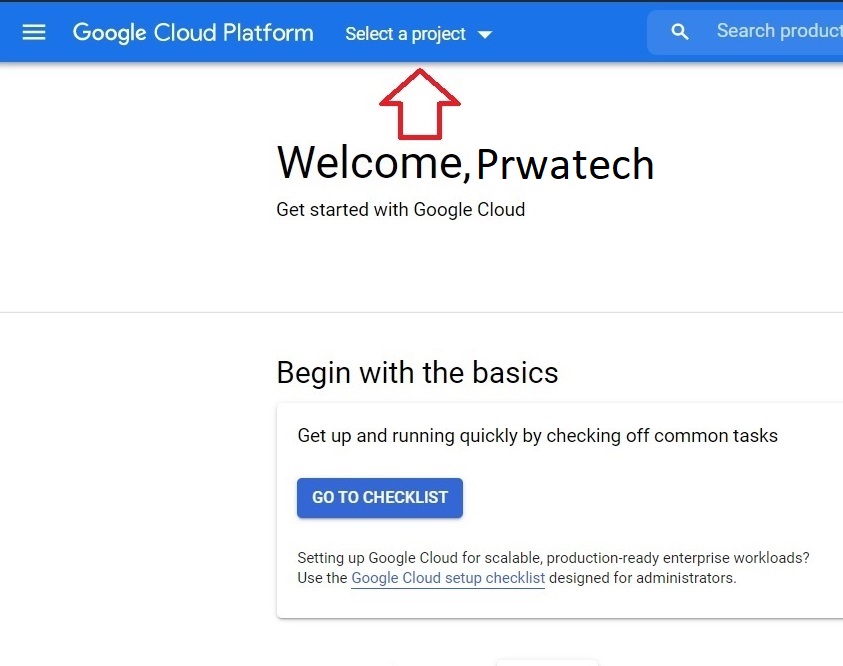
To create a new project, click on Select a project.

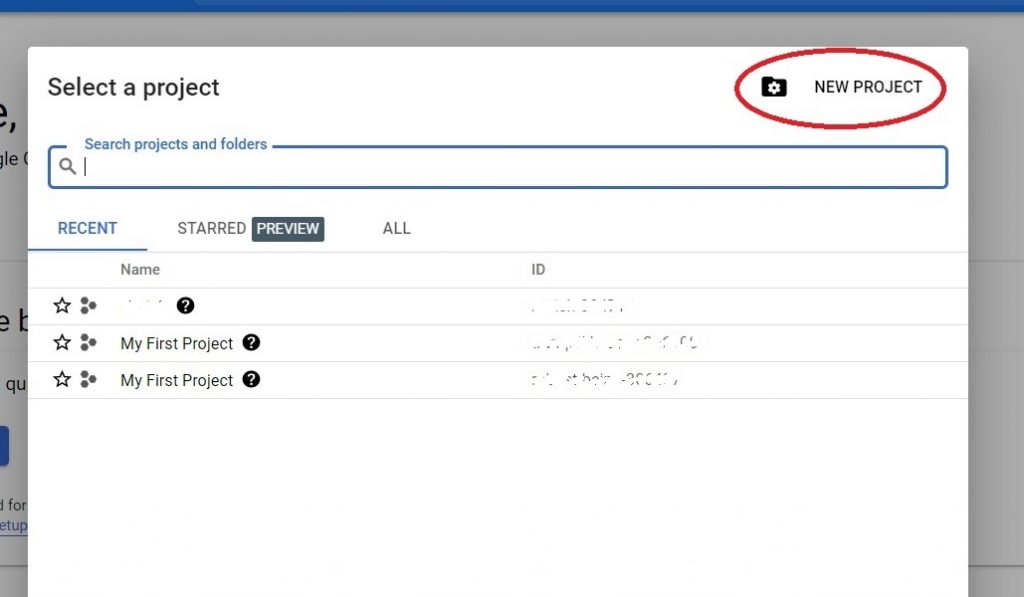
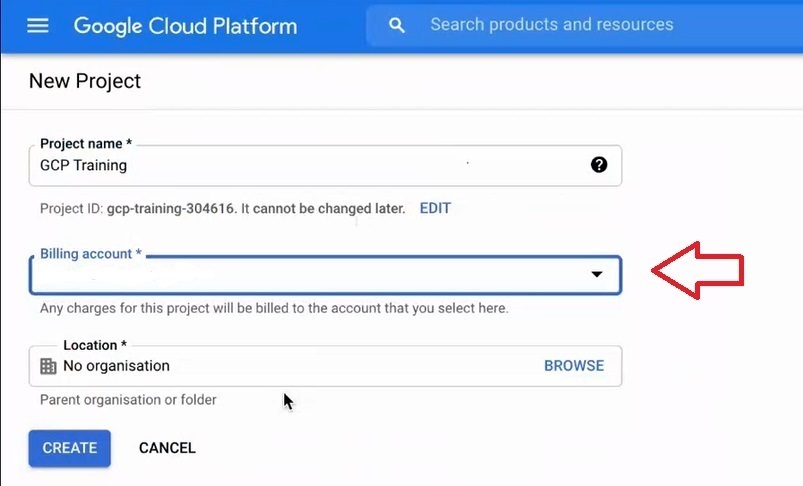
Click on New Project.

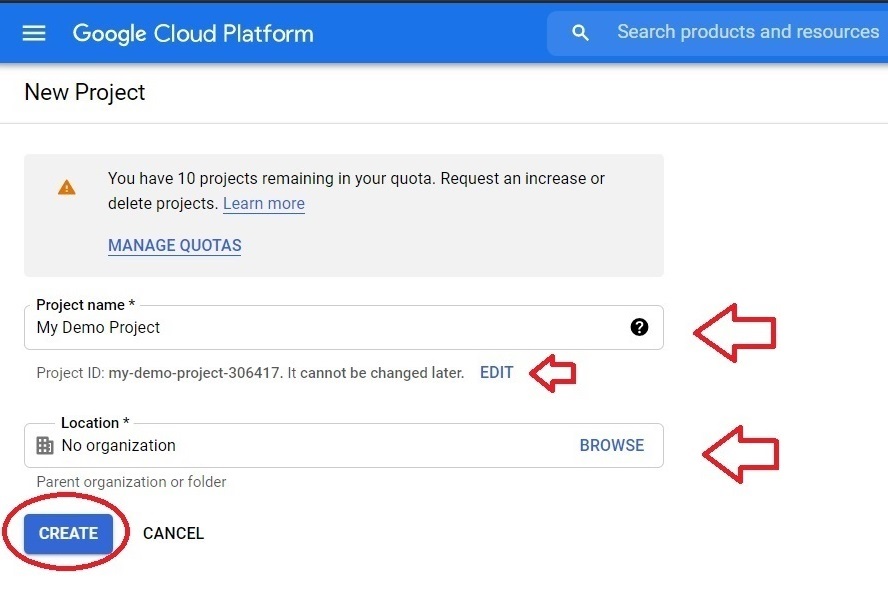
Give Name and Project id to the project. Project ID will be created automatically. Click Edit to change.
Please note that we can edit the name later. But once created, we can’t edit the Project ID

If we’re using the GCP for Business enterprise, we have to mention the Billing Account.

Press create button.

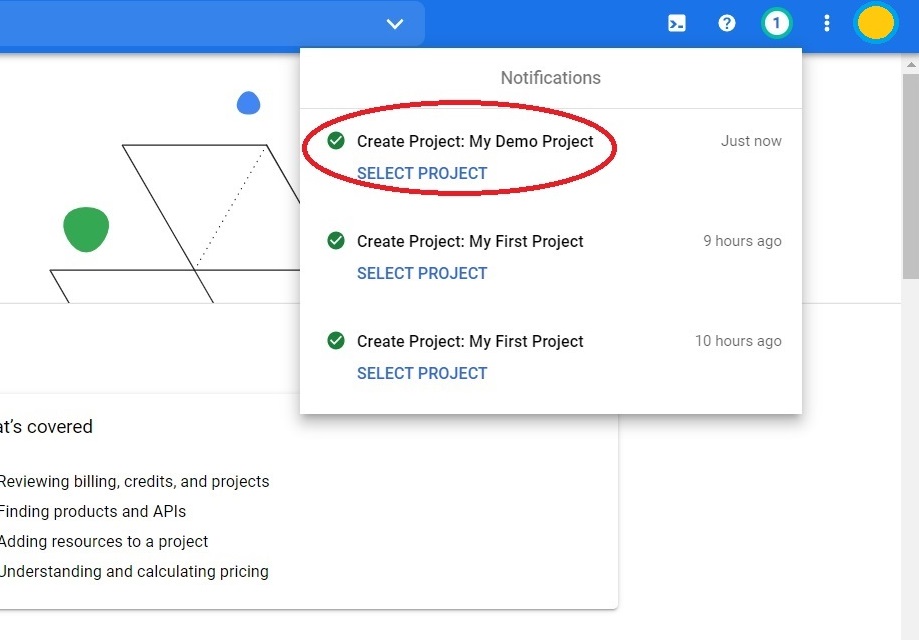
Click Select project.
The Project will be selected.